こんにちは!白々さじきです。
今回はNest(Nestjs)のOverViewのFirst stepsをやってみようと思います。
First steps
First stepsをやってみます。やること自体は前回のIntroductionとほぼ変わらないです。
NestのCLIをインストールします。
npm i -g @nestjs/cliプロジェクトを作成します。
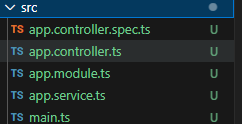
nest new project-nameproject-nameのディレクトリに移動してsrcディレクトリの中を見ると下図のようになっています。

各ファイルの概要は下記です。
| ファイル名 | 概要 |
| app.controller.ts | 単一なルートを持つコントローラーを記載する。 |
| app.controller.spec.ts | コントローラーのユニットテストを記載する。 |
| app.module.ts | アプリケーションのルートモジュールを記載する。 |
| app.service.ts | 単一メソッドを持つサービスを記載する。 |
| main.ts | Nestアプリケーションを起動するときに最初に呼び出されるファイル。 |
Nestアプリケーションインスタンスを作成するときにコアとなるのはNestFactory クラスです。NestFactoryは、Nestアプリケーションインスタンスを作成できるようにするためにいくつかの静的メソッドが定義されています。例えば、「create()」というメソッドは、NestのアプリケーションのオブジェクトであるINestApplication型を返します。
Platform
Nestは、2つのHTTPプラットフォームを選択することができます。
| platform-express | Expressは、ミニマリスト向けのNode.jsのWebフレームワークです。Nestのデフォルトのプラットフォームになります。 |
| platform-fastify | Fastifyは、大きい組織のエコシステムに向いている高いパフォーマンスと低いオーバーヘッドのプラットフォームです。 |
このプラットフォームは、NestFactory.create()メソッドで指定することができ、NestExpressApplication か NestFastifyApplicationのどちらかを選択することができます。
下記は、 を選択した場合の例です。NestFastifyApplication
const app = await NestFactory.create<NestFastifyApplication>(AppModule);Running the application
Nestのフォルダの中で下記のコマンド実行するとアプリケーションが起動します。
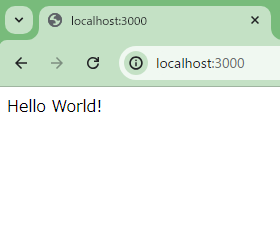
npm run start起動したら、http://localhost:3000/にアクセスすると下図のようにHello World!と表示されます。

もし、ポート番号を変更したい場合は、src/main.tsファイルの下記のコマンドの’3000’を別の番号に変更してください。
await app.listen(3000);また、ファイルを作成中に変更があった場合、途中の状態を確認したいときは、下記のコマンドを使用すると、変更が自動的にサーバーに反映される設定になります。
npm run start:devLinting and formatting
Nestでは、コードの品質管理のために、linter(リンター)とformatter(フォーマッター)が用意されています。
リンターには「eslint」が、フォーマッターには「prettier」のCLIパッケージが使用されています。
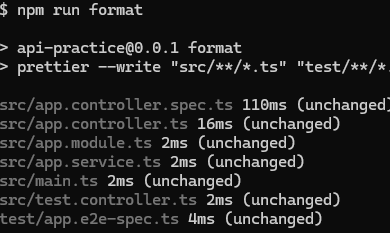
下記のコマンドを実行すると、フォーマッターが動き下図のように修正結果がでます。
npm run format
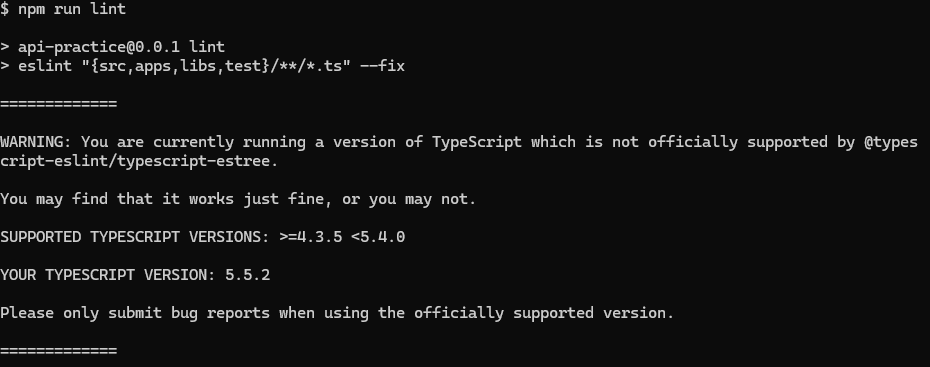
下記のコマンドを実行すると、リンターが動き下図のように修正結果がでます。
npm run lint
まとめ
Nestの開発を始めるための準備ができました!!
次回は、Controllersをやってみて実際にレスポンスに変化を持たせてみたいと思います。
下記リンクから買い物していただけると白々のお小遣いが増えて色々な有料サービスを使ったブログ記事を書きやすくなるので、ご協力よろしくお願いします!!!
<a href="https://rpx.a8.net/svt/ejp?a8mat=3TNHN9+2VLG1E+2HOM+61Z81&rakuten=y&a8ejpredirect=http%3A%2F%2Fhb.afl.rakuten.co.jp%2Fhgc%2F0ea62065.34400275.0ea62066.204f04c0%2Fa23120371292_3TNHN9_2VLG1E_2HOM_61Z81%3Fpc%3Dhttp%253A%252F%252Fwww.rakuten.co.jp%252F%26m%3Dhttp%253A%252F%252Fm.rakuten.co.jp%252F" rel="nofollow">
<img src="http://hbb.afl.rakuten.co.jp/hsb/0eb4bbdb.d3e5aa19.0eb4bbaa.95151395/" border="0"></a>
<img border="0" width="1" height="1" src="https://www16.a8.net/0.gif?a8mat=3TNHN9+2VLG1E+2HOM+61Z81" alt="">

コメント