こんにちは!白々さじきです。
今回はNest(Nestjs)のIntroductionをやってみようと思います。
(本当はOverViewもやろうと思ったのですが、ものすごく長くなりそうだったので次回以降で実施します。)
Nestとは
Node.jsのサーバーサイドのアプリケーションを効率的に構築するためのフレームワークです。
TypeScriptやJavascriptを使うことができます。
Nestは、堅牢なHTTPサーバーフレームとしてExpressをデフォルトで使用していますが、Fastifyを使うことも可能です。
Nestは、ExpressやFastifyだけではなくて無数のサードパーティーが提供するモジュールを使うことができます。
Introduction
まず、NestのCLIを下記のコマンドでインストールします。
npm i -g @nestjs/cliもしNode.jsをインストールしていない場合は、Node.jsをインストールしてから実施してください。
CLIのインストールが終わったら下記のコマンドでプロジェクトの作成を行います。
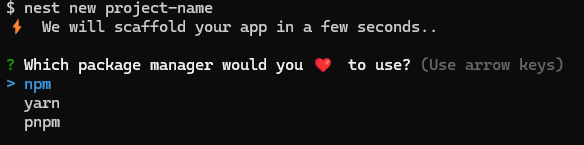
nest new project-nameすると下記のようにどのパッケージマネージャーを使うかが出ます。今回は、「npm」にします。

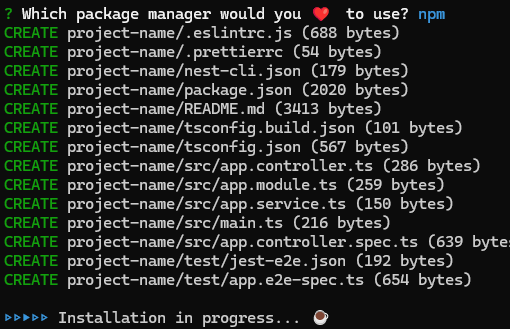
選択すると下記のようにインストールが実施されるのでコーヒーでも淹れてゆっくり待ちましょう。

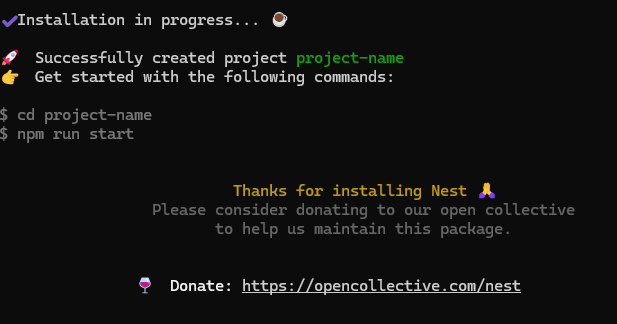
下記のように出ればプロジェクトの作成は完了です。

そのあとは、プロジェクトのフォルダに移動し、サーバーを起動するために下記のコマンドを実行してください。
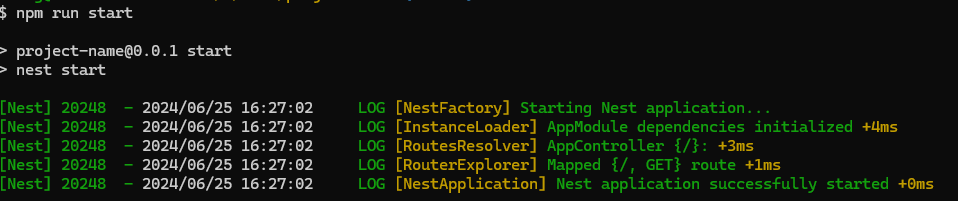
npm run start問題なく起動できると下記のように表示されます。

下記にアクセスできれば起動できています。
http://localhost:3000/実際に起動できた時は、下記のように表示されます。

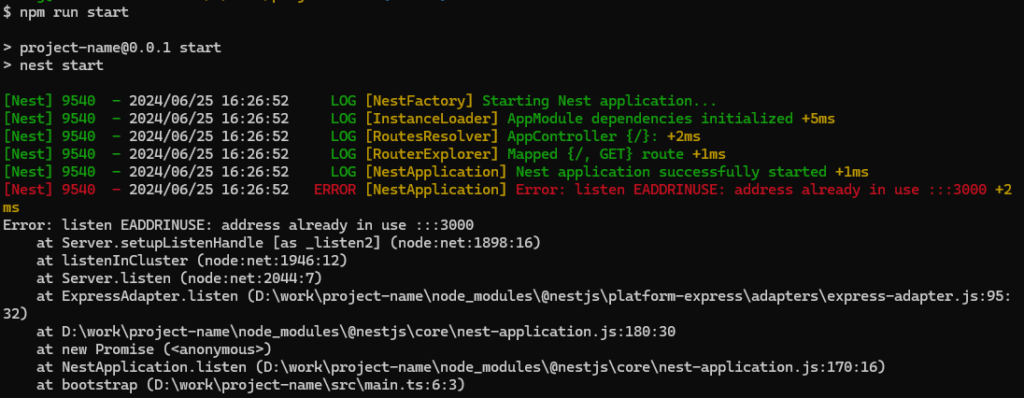
もし起動できない場合は下記のようにエラーの内容が表示されます。今回は、3000番ポートがすでに使われているという内容になります。

これでIntroductionは終了です。
次回は、OverViewをやっていこうと思います。
下記リンクから買い物していただけると白々のお小遣いが増えて色々な有料サービスを使ったブログ記事を書きやすくなるので、ご協力よろしくお願いします!!!


コメント