こんにちは、白々さじきです。
今回はVisual Studio CodeにGithub Copilotをインストールしたいと思います。
参考にするクイックスタートはこちらです。
GitHub Copilotにサインアップ
公式サイトによると無料で使う場合でもサインアップが必要らしいのでサインアップします。
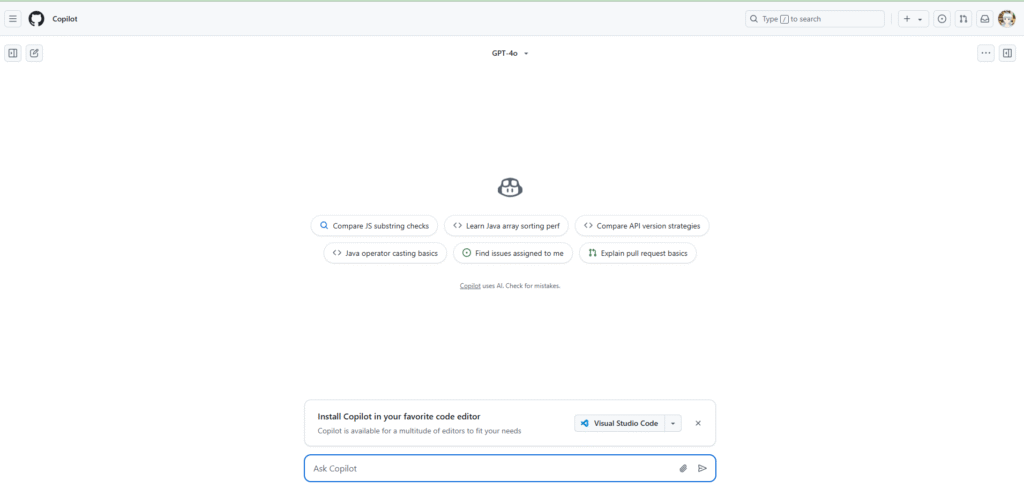
公式サイトの「無料で始める」のボタンをクリックしてください。
すると下記のページがタブで開きます。

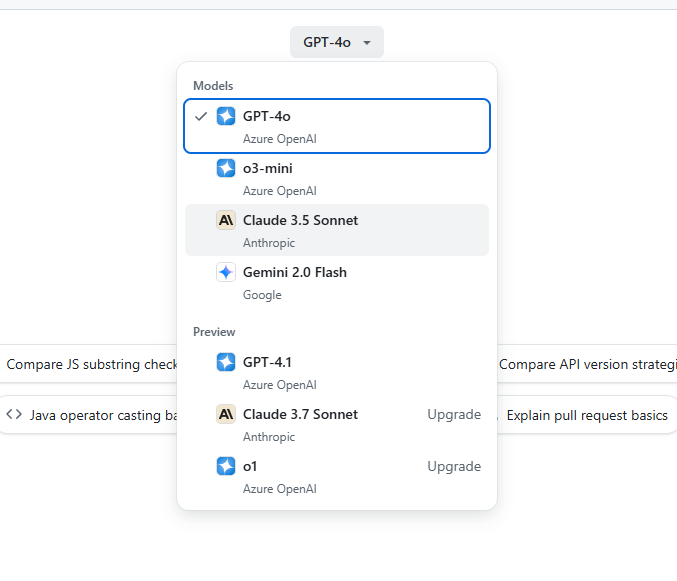
画面の上部中央にある「GPT-4o」を選択すると、他のモデルを選択できます。

GitHub CopilotをVSCodeにインストールする
画面真ん中下の「Install Copilot in your favorite code editor」からVisual Studio Codeを選択してクリックしてください。
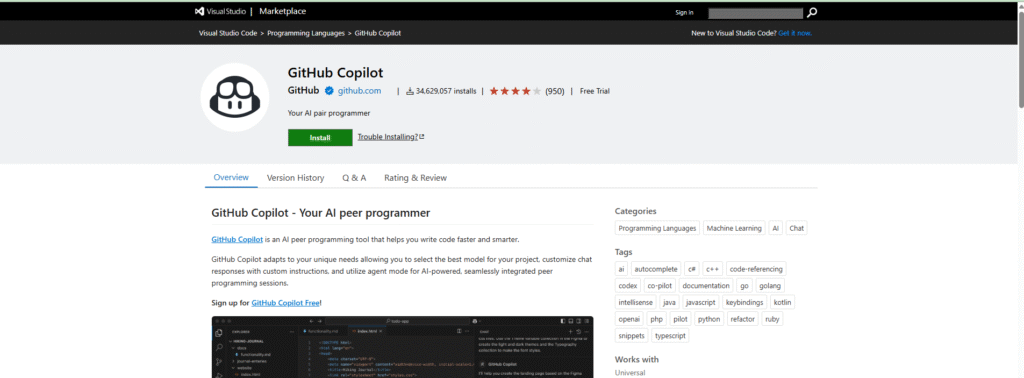
すると下記のようなページに移動するので「Install」をクリックしてください。

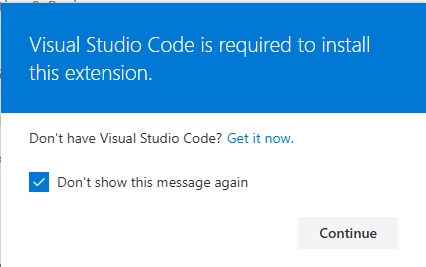
「Install」をクリックすると下記のようなポップアップが出てきます。

Visual Studio Codeを開いていないと下記のようなポップアップが出てきます。

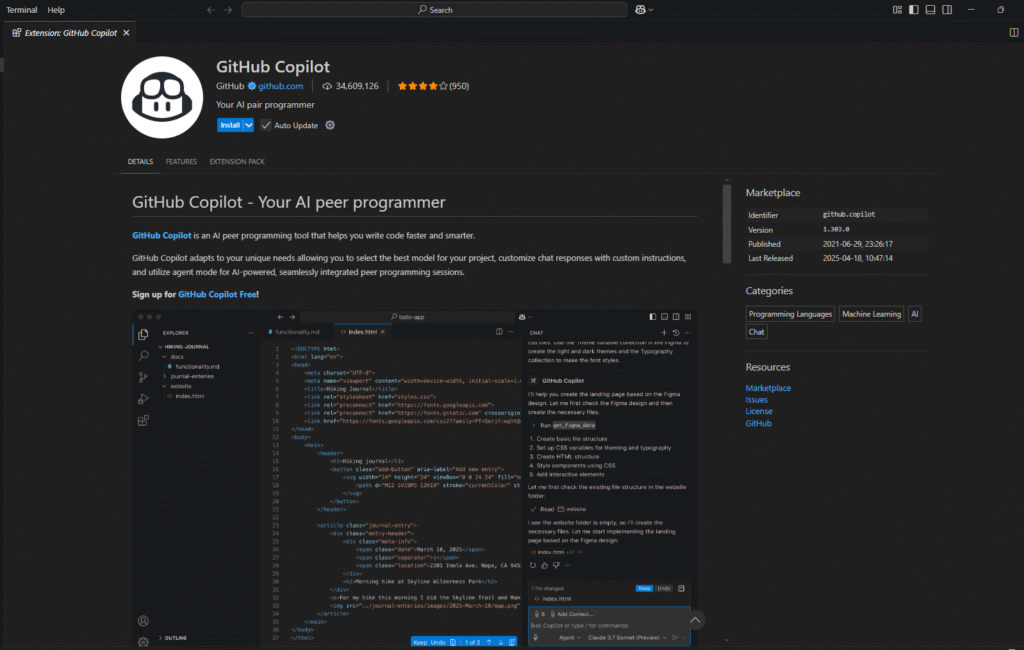
下記のページに飛ぶので「Install」をクリックします。

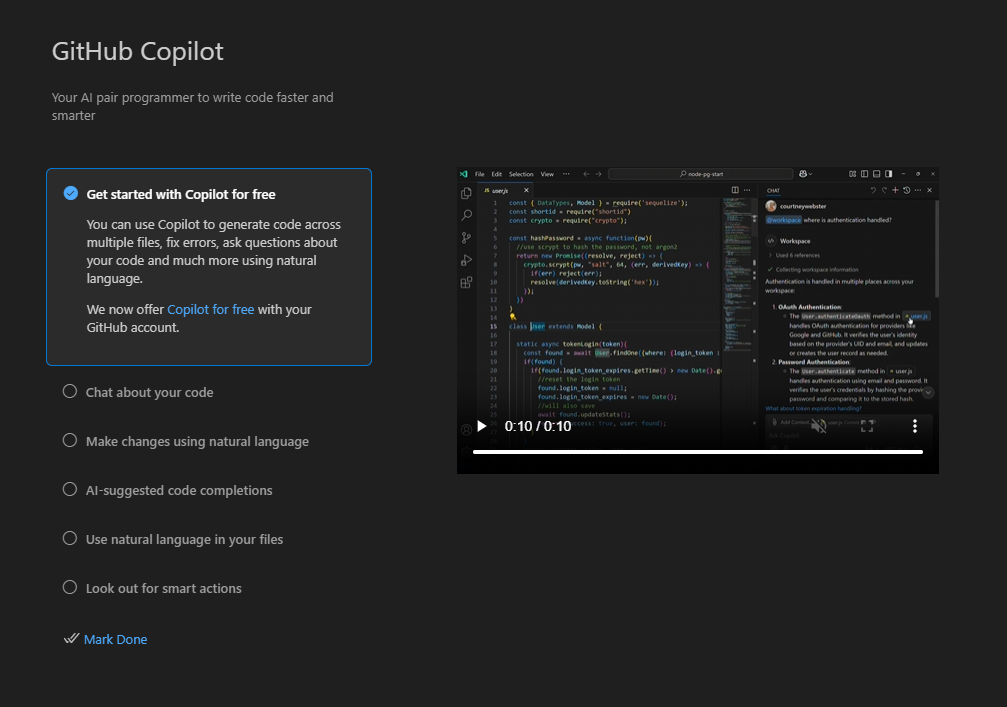
下記のようなGithub Copilotの紹介が出てくるので、全部マークしてMark Doneをクリックしてください。

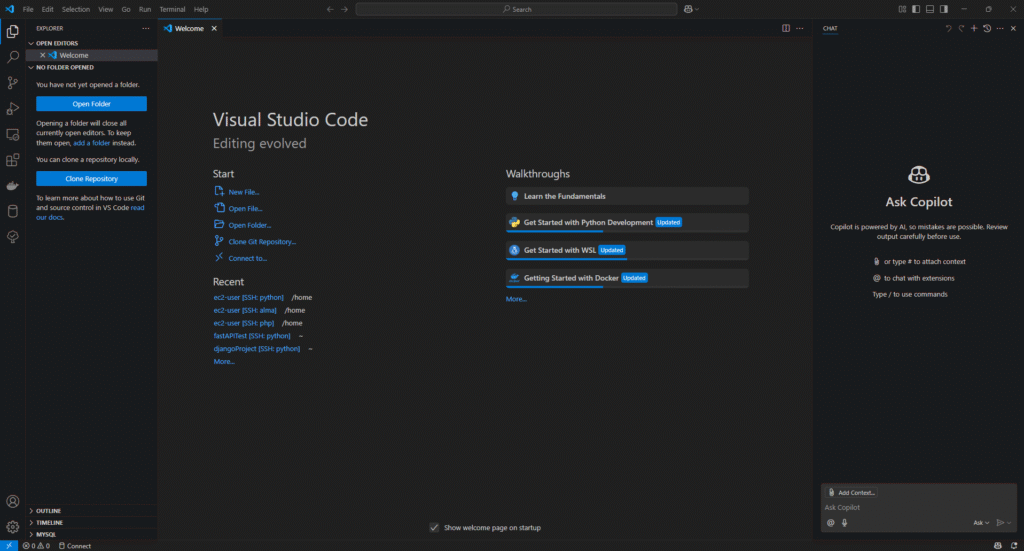
すると下記のようにGithub Copilotが出てきます。

実際にGithub Copilotを使ってみる
実際にチュートリアルに沿ってGithub Copilotを使ってみたいと思います。
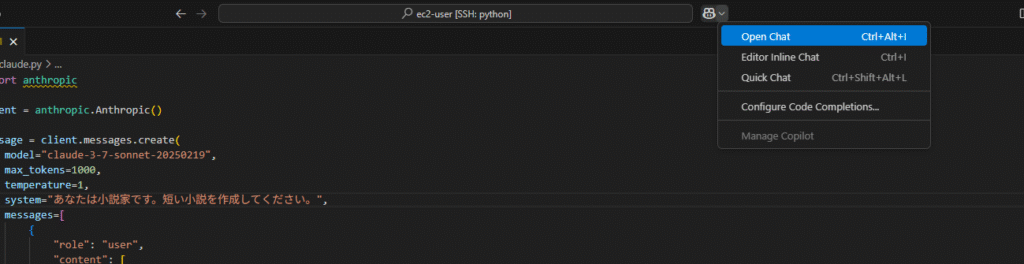
Github Copilotのアイコンをクリックし、「Open Chat」を選択します。

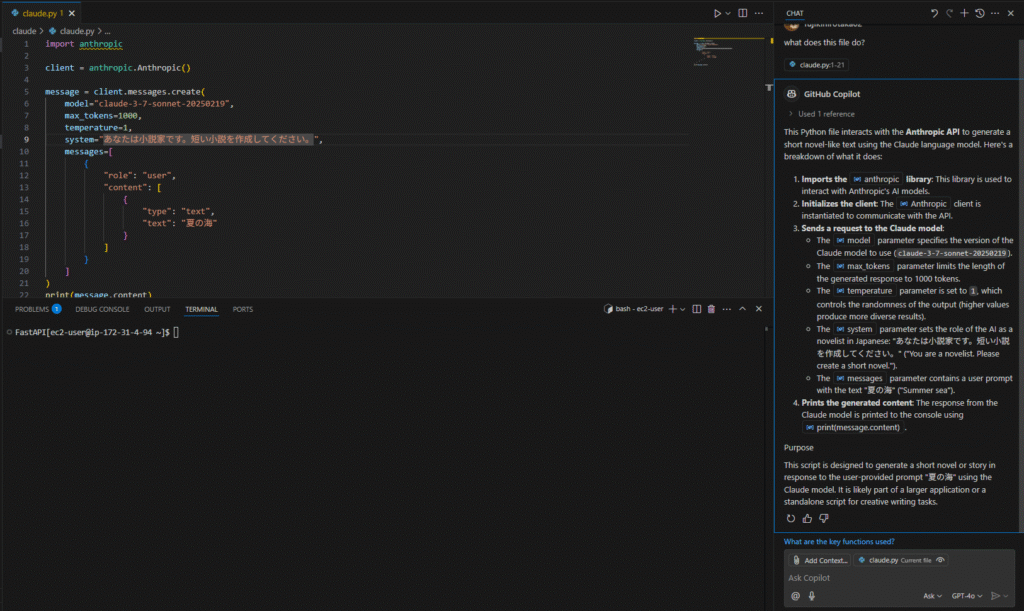
次に、Github CopilotのChat欄に「what does this file do」と入力します。
今回は、以前作成したClaudeのテストで使ったファイルを開いています。
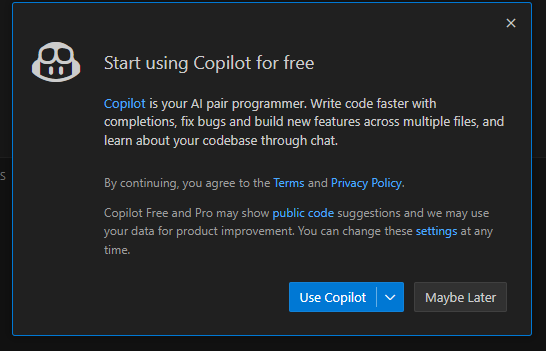
Enterを押すと1回目の場合は下記のようなポップアップが出るので、「Use Copilot」をクリックします。

その後Githubのログインを指示されるので、ログインしたいアカウントを選択してVisual Studio Codeを開きます。
するとGithub Copilotで回答が出てきます。

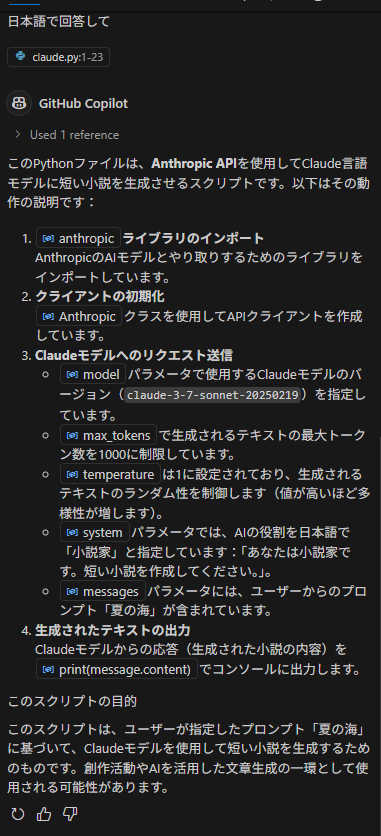
日本語で回答してとお願いすると日本語で回答してくれます。

Github Copilotにコードを書かせる
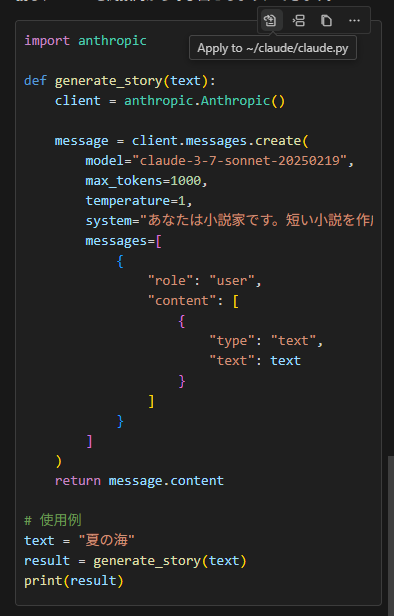
次はコードを書かせてみたいと思います。「Text を変数として定義し、Claudeを関数内から呼び出せるようにしたい。」と入力し、関数を作らせてみました。
下記ようにコードを書かせた後に、Apply toを押すと実際のファイルに適応されます。

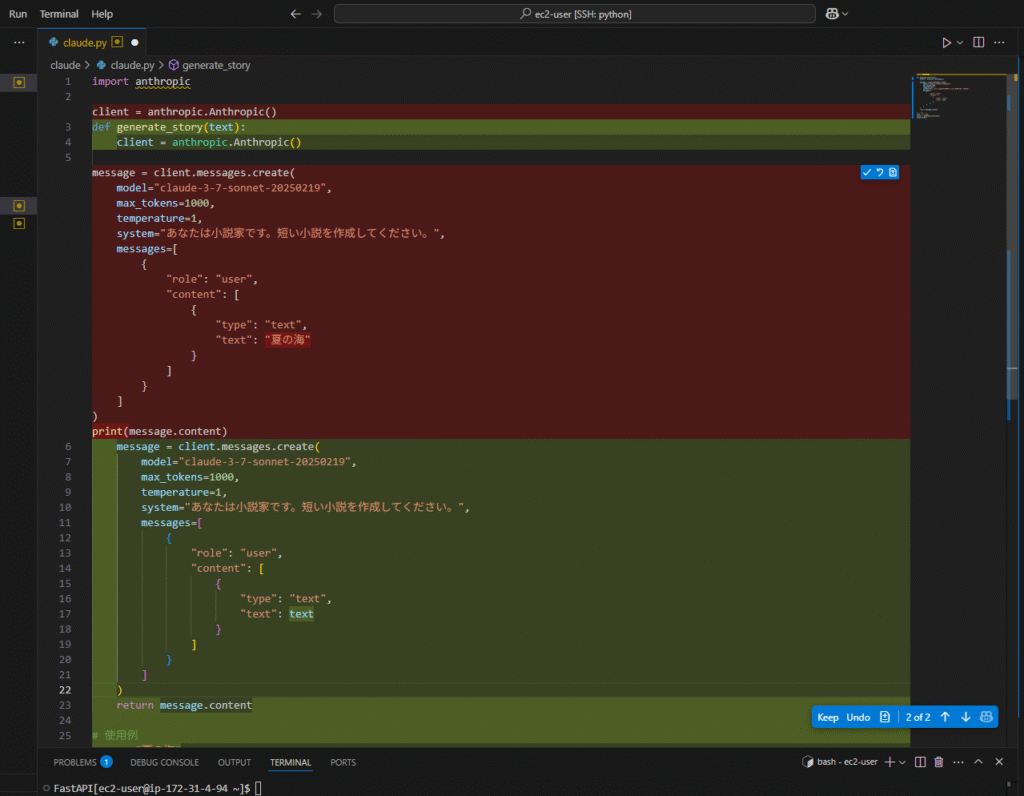
適応すると下記のように差分が表示されます。そしてチェックマークをクリックすると適応できます。

これで実際にGithub Copilotを使ってみました。
まとめ
実際にGithub Copilotをインストールして使ってみました。インストールのあとは簡単に使えてよいなと思いました。
また、EC2にリモートログインした場合でもローカルにGithub Copilotがあれば問題なく使えるのもよいと思いました。これから色々コード書くときに試してみようと思います。
サポートのお願い
下記リンクからお買い物いただけると、ブログ運営のための費用が増え、有料サービスを利用した記事作成が可能になります。ご協力よろしくお願いします!


コメント