こんにちは、白々さじきです。
今回は、自分のブログのSEOをもっと強化したいと思い立ち、「Google Apps Script(以下、GAS)」を使ってブログ記事の一覧を自動取得し、ChatGPTに渡してSEO分析をする仕組みを試してみました。
💡この記事の内容を実施するには、ChatGPTのProプラン(月額有料)への加入が必要です。ファイルアップロード機能を利用するためです。
結論から言うと、「意外と簡単で便利」でした。地味に面倒な作業をGASで自動化するだけで、継続的にSEO改善のアイデアが得られます。
なぜGASでSEO調査?
ブログをやっていると、
- どの記事が検索意図に合ってる?
- タイトルこれでいいの?
- 最近何書いたっけ? みたいな悩みが出てきます。
RSSフィードがあるなら、それをGASで読み込めば、毎回記事の情報を手でコピペする必要はなくなります。
GASでやったこと
今回は、RSSフィードをGASで読み込み、スプレッドシートに記載後ChatGPTにスプレッドシートを渡して考えてもらいました。
1. RSSフィードを読み込む
function fetchRSSFeedToSheet() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.clearContents();
sheet.appendRow(["タイトル", "リンク", "公開日", "概要"]);
const url = "https://sirajira-sajiki-tech.com/feed/";
const response = UrlFetchApp.fetch(url);
const xml = XmlService.parse(response.getContentText());
const items = xml.getRootElement().getChild("channel").getChildren("item");
items.forEach(function(item) {
const title = item.getChildText("title");
const link = item.getChildText("link");
const pubDate = item.getChildText("pubDate");
const description = item.getChildText("description");
sheet.appendRow([title, link, pubDate, description]);
});
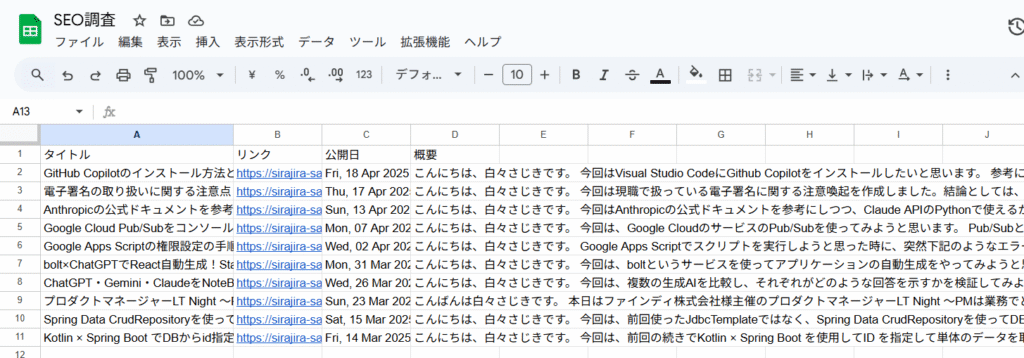
}このコードをスプレッドシートに紐づけて実行すれば、下図のように最新の記事10件がスプレッドシートに自動で反映されます。

2. ChatGPTでSEO観点から分析
作成したスプレッドシートを「+ボタン」→「Google Driveから追加する」から選択し、ChatGPTに以下のように渡します:
以下のブログ記事一覧をSEOの観点から分析してください。
- どんなキーワードにフォーカスすべきか
- 同じジャンルで不足している記事は何か
- タイトルの改善案があるか
「+ボタン」は、下記です。

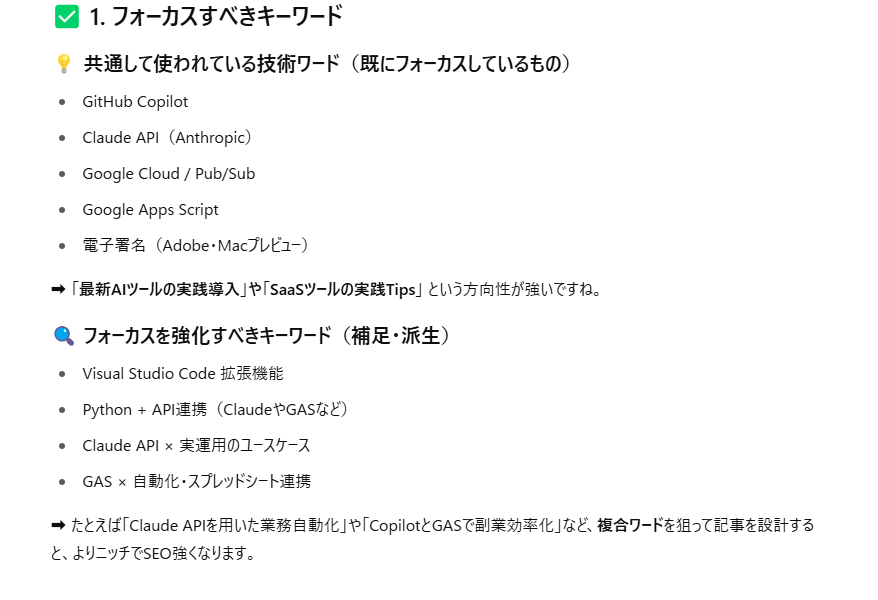
このプロンプトに記事のタイトル+概要を貼り付けて送るだけで、下記の内容を一気に提案してくれました。
- 潜在的な不足トピック
- 複合キーワードの提案
- タイトルのリライト案
実際にやったイメージは下記です。

実際に得られた気づき
今回得られた主な気づき:
- 「Claude APIのユースケース」が今後の伸びしろ
- タイトルに「2025年版」「図解付き」などの要素を入れるとクリック率向上
- 「GASとCopilotで業務効率化」みたいな横展開も狙える
まとめ:ブログ×AI×自動化の相性は最高
GASでRSSを読み込んでChatGPTに渡すだけですが、SEOに不慣れな人でも「どこを直せばいいか」がすぐに見えるようになるのが大きなメリットです。
記事が10本を超えてきた人は、手動での振り返りに限界があると思うので、こういう自動化を導入してみると一気に視界が開けます。
ぜひ皆さんも試してみてください。
サポートのお願い
下記リンクからお買い物いただけると、ブログ運営のための費用が増え、有料サービスを利用した記事作成が可能になります。ご協力よろしくお願いします!


コメント