こんにちは、白々さじきです。
今回は、boltというサービスを使ってアプリケーションの自動生成をやってみようと思います!
※今回は無料枠の上限に達してしてしまったためフロントエンドのみ作成しています。もし、実際に使ってみてたくさん使用したい場合は有料プランも検討してみてください。
boltとは
boltは、ブラウザで使えるAI開発ツールです。
ChatGPT等と同様にプロンプトをチャット形式で与えてコードを生成すると、自動でコードを作ってくれます。
作られたコードは、その場ですぐに動かして確認できる「WebContainers」という環境でリアルタイムに動作確認することができます。
詳細はこちらのページをご確認ください。
公式の回答では、下記の内容を明確に伝える必要があるそうです。
- 何を Boltに実行させたいのか
- あなたのウェブアプリケーションのユーザーにとってどのように感じられるべきか
- 成功がどのような状態であるか
今回作成するものと使用するプロンプト
今回は、最近やっている筋トレをサポートするためのツールを作成しようと思います。
今回は、「React + NestJS + MySQL + Googleログイン連携」という構成で作成してみます。
あなたは優秀なフルスタックエンジニアです。
以下の条件で、筋トレをサポートするWebアプリケーションを開発してください。
---
📌 アプリの概要:
- 筋トレ初心者〜中級者が、自分のトレーニング内容を記録・可視化し、モチベーションを維持できるようにするサポートアプリ。
- 目的は「記録 → 可視化 → 継続」を助けること。
---
🧑💻 技術スタック(必須):
- フロントエンド: TypeScript + React(Tailwind CSS 推奨)
- バックエンド: TypeScript + NestJS
- データベース: **MySQL**
- ORMライブラリはPrismaまたはTypeORMを使用(推奨)
---
🎯 主な機能要件:
1. **ワークアウト記録機能**
・種目名、部位、重量、回数、セット数、メモなどを入力・保存
2. **成長の可視化**
・グラフ(折れ線グラフや棒グラフ)で、重量の推移やトレーニング頻度を表示
3. **テンプレート機能**
・よく使うトレーニングメニューを保存・再利用できる
4. **認証機能**
・Googleアカウントでのログイン機能を実装する(OAuth2.0を使用)
・ユーザーごとにデータが分かれるように設計する
5. **ダッシュボード画面**
・今日の進捗、週間サマリ、ストリーク数、次の目標などを表示
6. **部位別トレーニング比率の可視化**
---
📱 UI/UXの方向性:
- モダンで見やすく、スマホ対応(レスポンシブ)
- 黒やネイビーベースの落ち着いたフィットネス系デザイン
- 「前回より+2.5kg!」などのポジティブフィードバックあり
---
📝 開発の進め方:
- MVPフェーズでは以下を優先実装:
1. Googleログインによる認証機能
2. ワークアウトの記録画面
3. ダッシュボード表示(記録の一覧と簡単な統計)
- 認証のためにGoogle OAuthを導入し、React側で認証フローを行い、NestJS側でJWTトークンなどでユーザー情報を管理してください。
- データベースにはMySQLを使用し、ユーザー・トレーニング記録・テンプレートなどのスキーマを適切に設計してください。
---
この仕様に基づいて、まずはディレクトリ構成、ユーザーモデル、API設計、認証フローなどから設計を始めてください。boltにアプリケーションを作成させる
boltにログインする方法を説明した後に、実際にアプリケーションを作成させる手順を出します。
ログイン方法
右上のGetStartを押すと下図ようなものが出るので今回は真ん中のGithubを使ってログインしてください。

その後Githubのオーソライズ画面が出るのでオーソライズしてください。
下図の画面に来たらOKです。

実際にやってみた
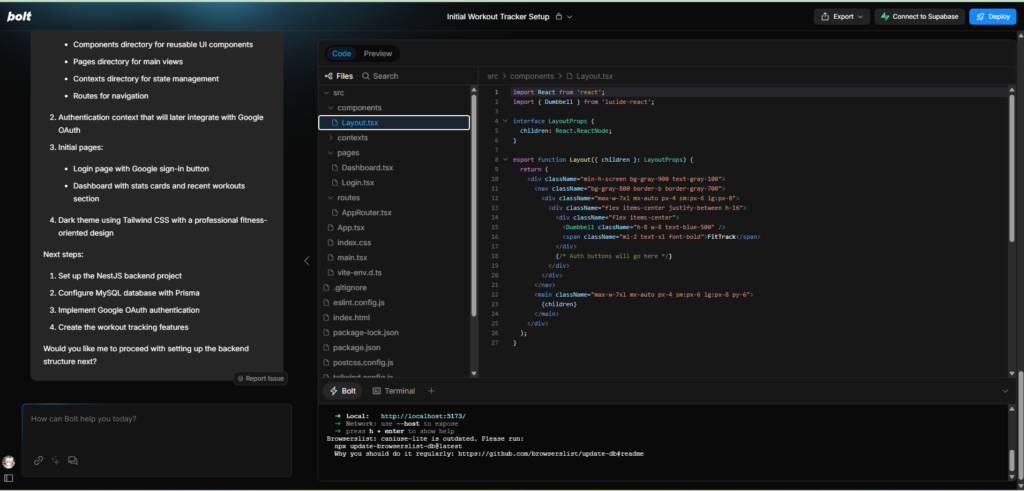
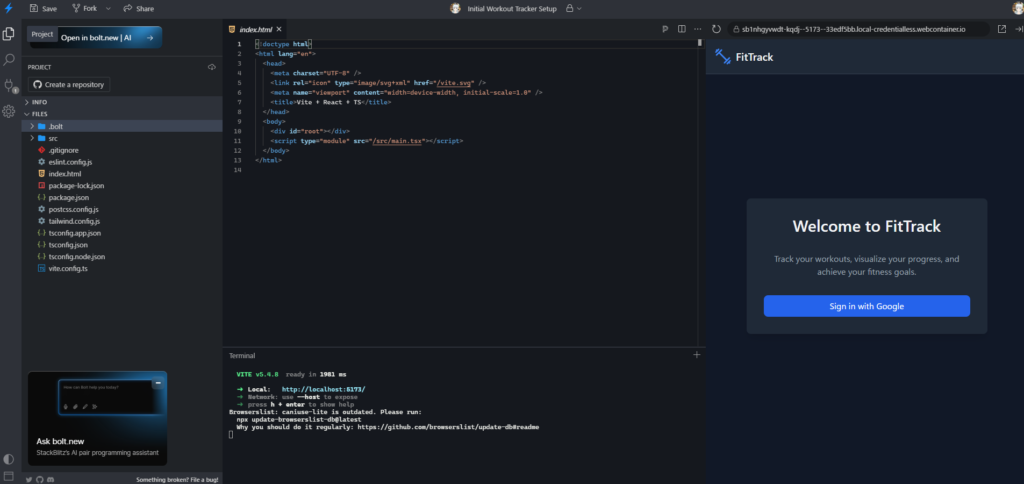
真ん中のチャット欄に先ほどのプロンプトを入れEnterを押すと下図のように自動でコードが生成されます。左側はどのようなコードを書くかを記載しているものになります。

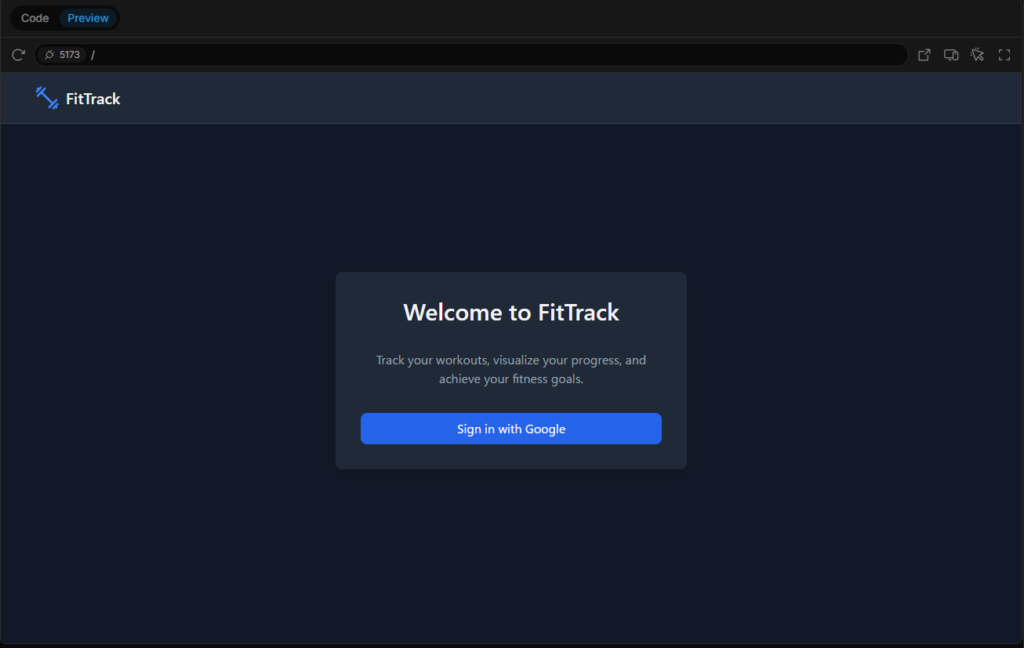
出来上がると下図のようにアプリケーションのログイン画面が表示されます。今回はGoogleでの連携を行うので真ん中のSign in with Googleが表示されていますが、まだログインできません。理由としては現在はフロントエンドののみの実装になっていると左側のコメント部分に記載があるからです。

では、チャット欄に「では、そのままバックエンドの実装も進めてください」と記載しバックエンドを作成させてみます。
すると「無料枠の上限超えてるよ」と言われたので追加の検証はできませんでした。

上限超えた原因としては、事前検証の時に結構使っていたからです。
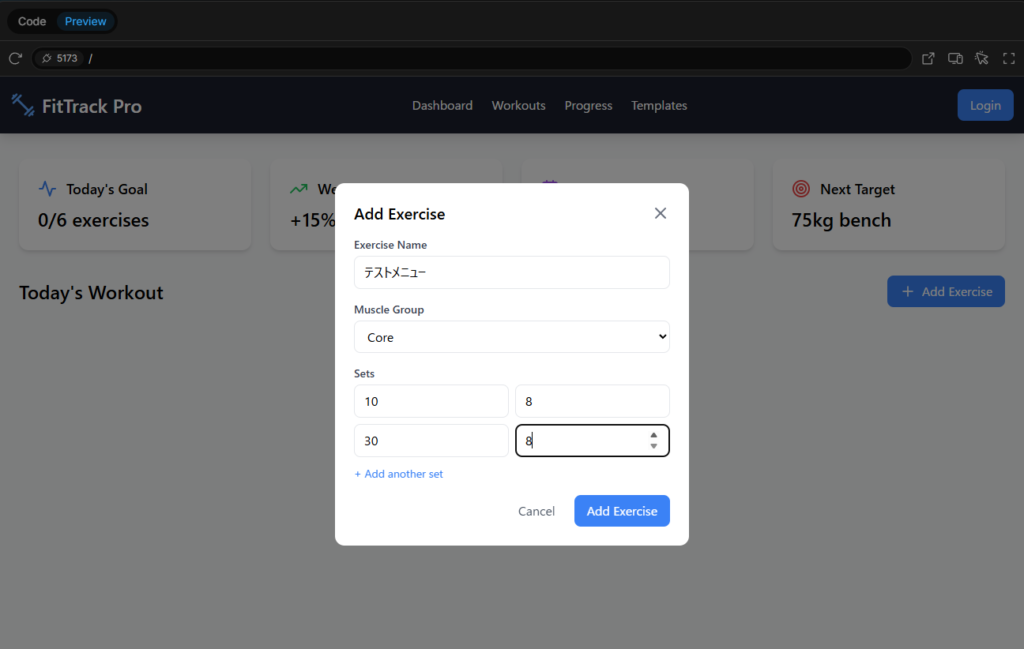
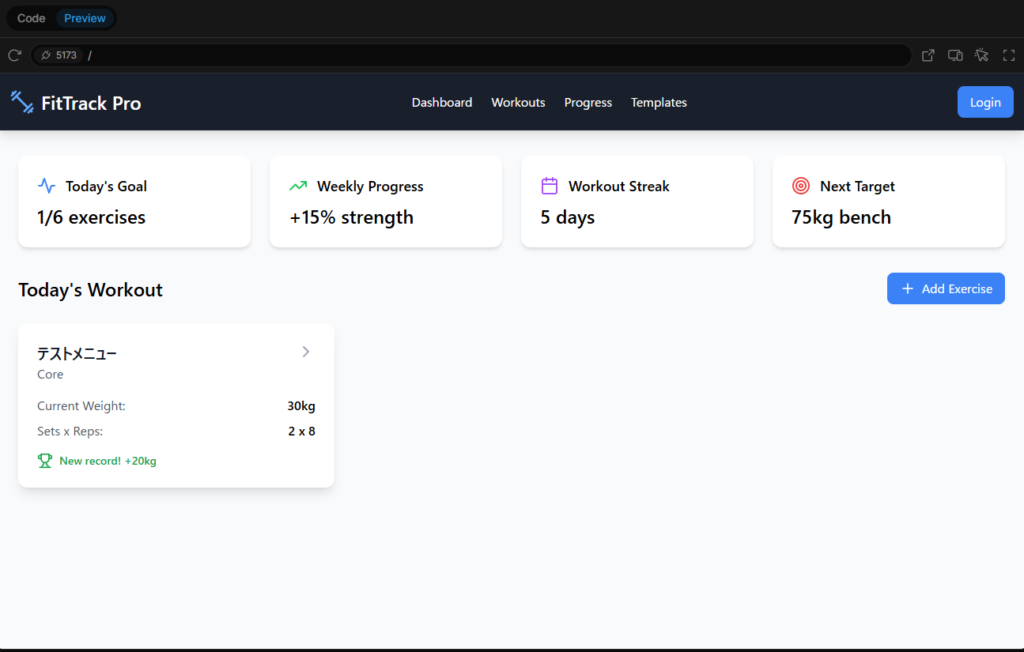
ちなみに、検証でやっていた時は実際に下図のようにDBにデータを追加できるところまで確認できました。


では、次に作成したコードをどうやってGithubと連携するかの方法を記載します。
Githubとの連携
連携にはStackBlitzを使用することで簡単に連携することができます。
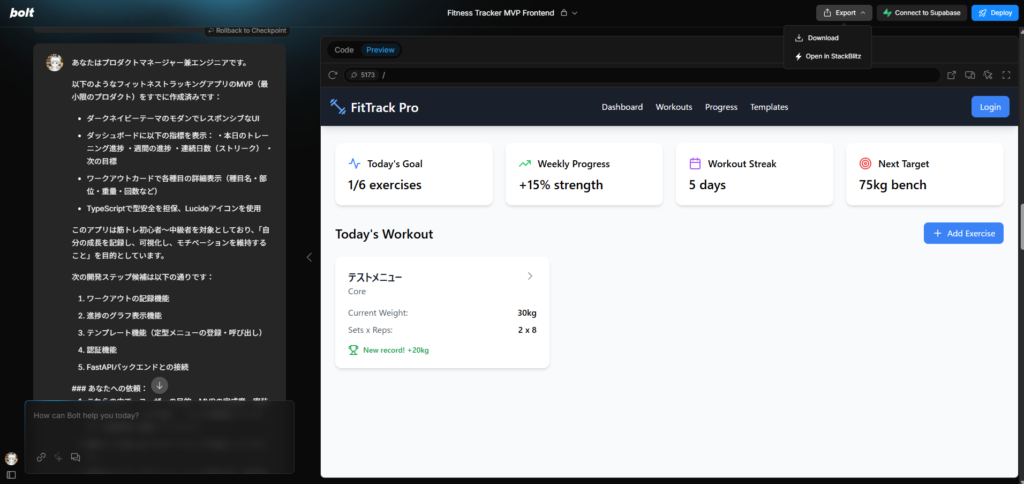
下図のExportからOpen in StackBlitzをクリックし、StackBlitzのログインを行います。
もし、StackBlitzのアカウントがない場合は、Githubアカウントを使ってサインインしてください。

すると下図のように表示されるので、画面左上にあるCreate a repositoryをクリックしてください。

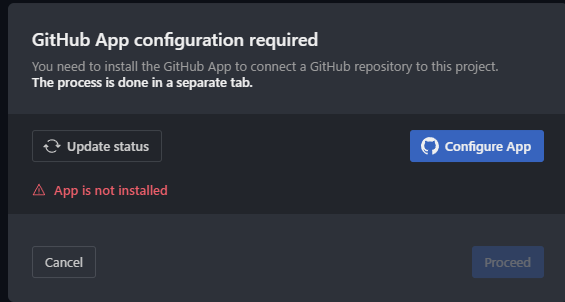
下図のようにでるので、Configure Appをクリックしてください。

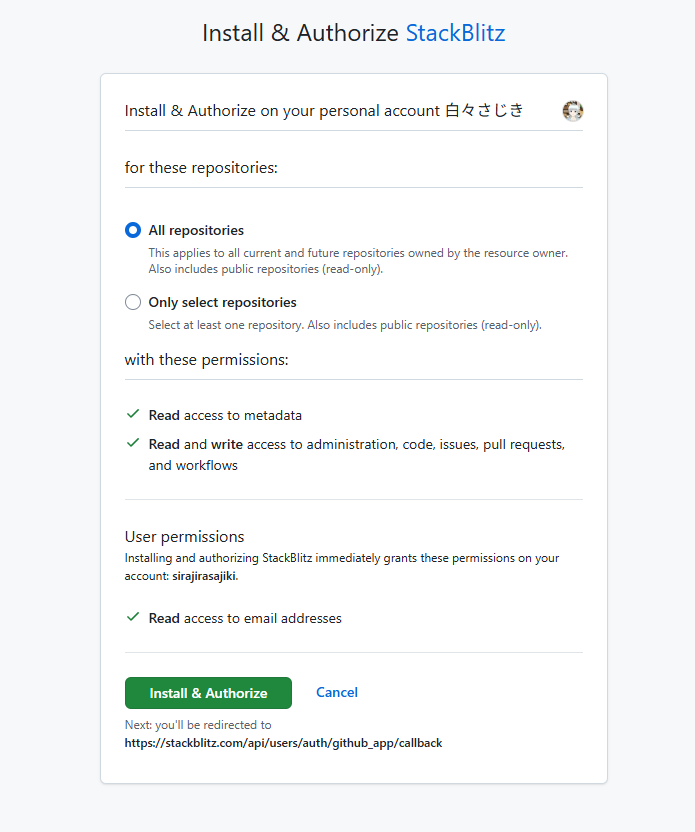
下図のように権限の確認があるので、問題なければ緑色のボタンをクリックしてください。

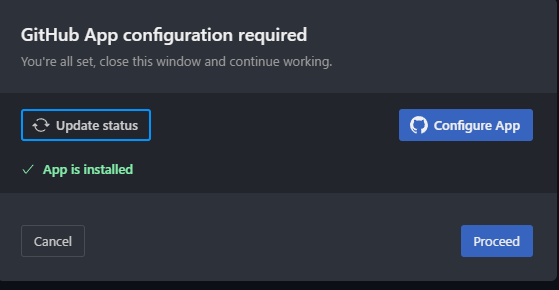
緑色のボタンをクリックした後に新しいページが開くので、元のページに移動してUpdate statusをクリックし、下図のようになればProceedをクリックしてください。

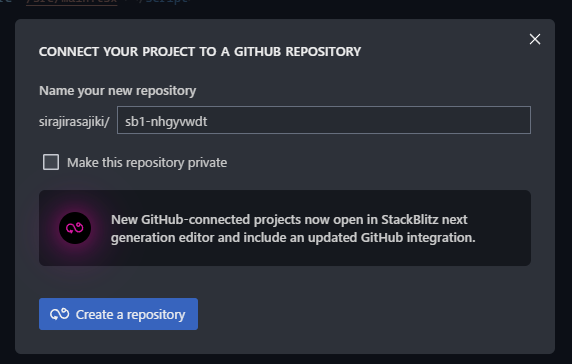
再度、画面左上にあるCreate a repositoryをクリックすると下図のように表示されるので好きな名前を入力してCreate a repositoryをクリックしてください。

今回は、「FitTrack」というアプリと同じ名前にしました。「このページを離れますか?」のポップアップが出るので、そのポップアップをクリックし下記のページに飛んでください。

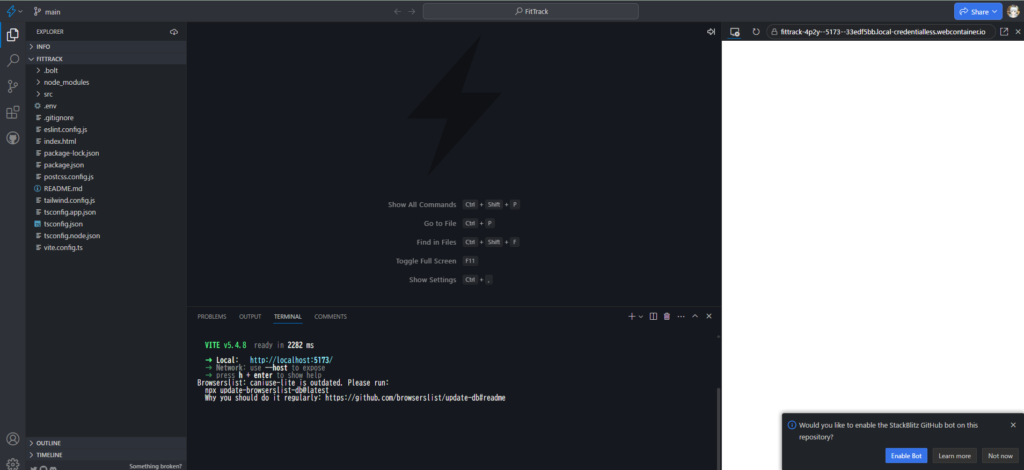
すると、リポジトリが作成され、mainブランチに移動します。
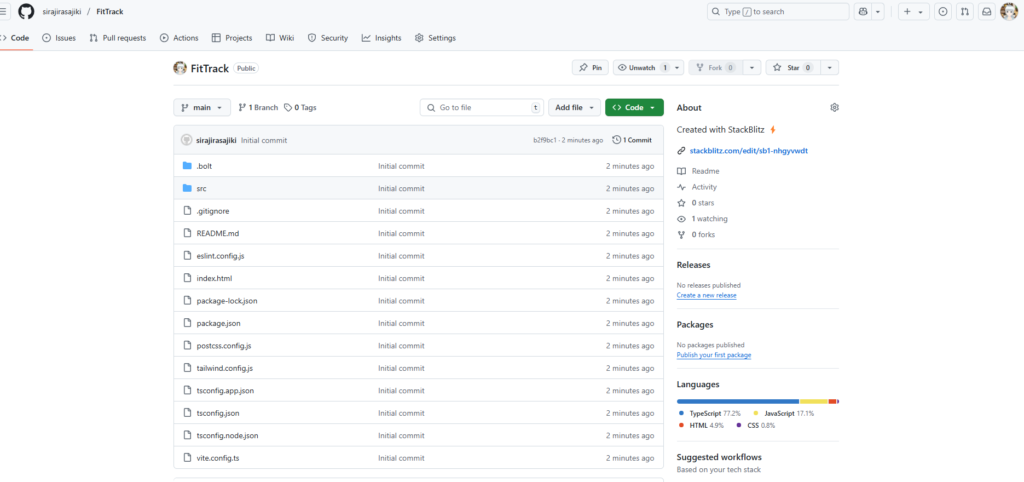
Githubを確認すると下図のようにリポジトリが作成されます。今回のリポジトリの場所はここです。

まとめ
ChatGPTとboltを使うと簡単にアプリケーションを作成することができることが分かりました。
簡単なモックアップや、アプリの完成イメージの共有の時に使うと便利だなと思いました。
ただ、無料枠の残りがどれくらい残っているのかを知れると便利だなと思いました。
また、StackBlitzからboltを使うこともできるみたいなので、次回は既存のリポジトリのコードを改変できるかをやってみたいと思います。
サポートのお願い
下記リンクからお買い物いただけると、ブログ運営のための費用が増え、有料サービスを利用した記事作成が可能になります。ご協力よろしくお願いします!


コメント