背景
こんにちは、白々さじきです!
前回はDjangoを使ってアプリケーションを作成しましたが、今回は別のPythonフレームワーク「FastAPI」を触ってみました。FastAPIは高速で軽量なフレームワークとして人気が高く、APIの作成に適しています。初心者でも簡単に始められるよう、環境構築からサーバー起動までの手順を解説します!
FastAPI用の仮想環境の作成
まずは仮想環境を作成します。仮想環境の準備がまだの方は、前回の記事を参考にしてください。
仮想環境の作成
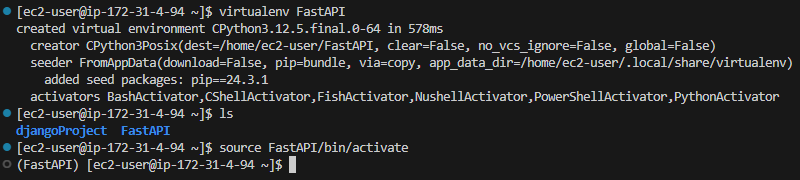
以下のコマンドで仮想環境を作成します:
virtualenv FastAPI仮想環境を起動するには、次のコマンドを実行します:
source FastAPI/bin/activateこれで仮想環境が有効になります。プロンプトに仮想環境名が表示されていれば成功です!

FastAPIのインストール
仮想環境が準備できたら、FastAPIをインストールします。公式ドキュメントの手順に従い、以下のコマンドを実行してください:
pip install fastapiさらに、FastAPIを動かすためのサーバー「uvicorn」をインストールします:
pip install "uvicorn[standard]"インストール後、以下のコマンドでインストールされたかを確認できます:
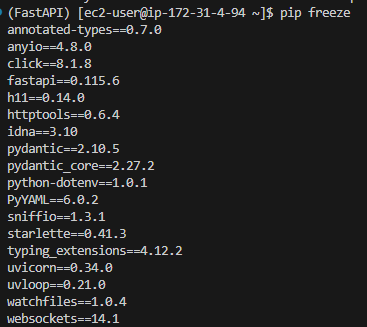
pip freeze以下のようにインストール済みのライブラリ一覧にfastapiとuvicornが含まれていればOKです。

FastAPIの起動
次に、新しいフォルダを作成し、公式に記載されているmain.pyファイルを作成します。
以下がそのコードです:
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}サーバーの実行
main.pyを作成したら、以下のコマンドでFastAPIサーバーを起動します:
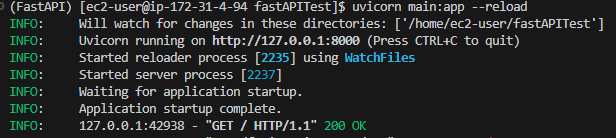
uvicorn main:app --reload実行すると以下のように表示されます。

サーバーが正常に起動すると、以下のリンクで確認できます:
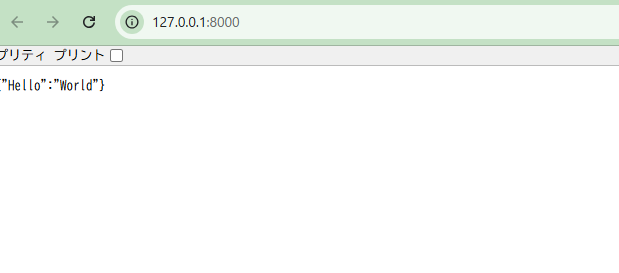
http://127.0.0.1:8000「Hello World」が表示されます。

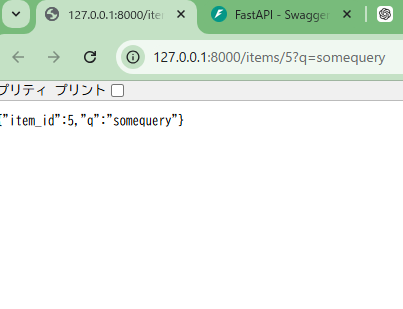
http://127.0.0.1:8000/items/5?q=somequery以下のようなJSONが表示されます:

URLの数字や文字列を変更すると、その内容に応じてJSONが動的に変化します。
たとえば、以下のリンクでは次のように表示されます:
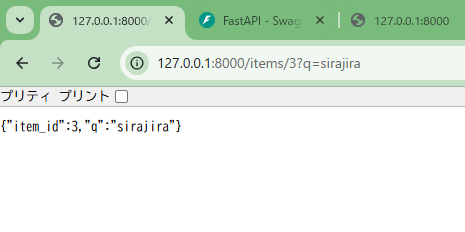
http://127.0.0.1:8000/items/3?q=sirajira
自動対話型の API ドキュメント
FastAPIでは、自動的にAPIドキュメントが生成されます。以下のURLにアクセスして確認してください:
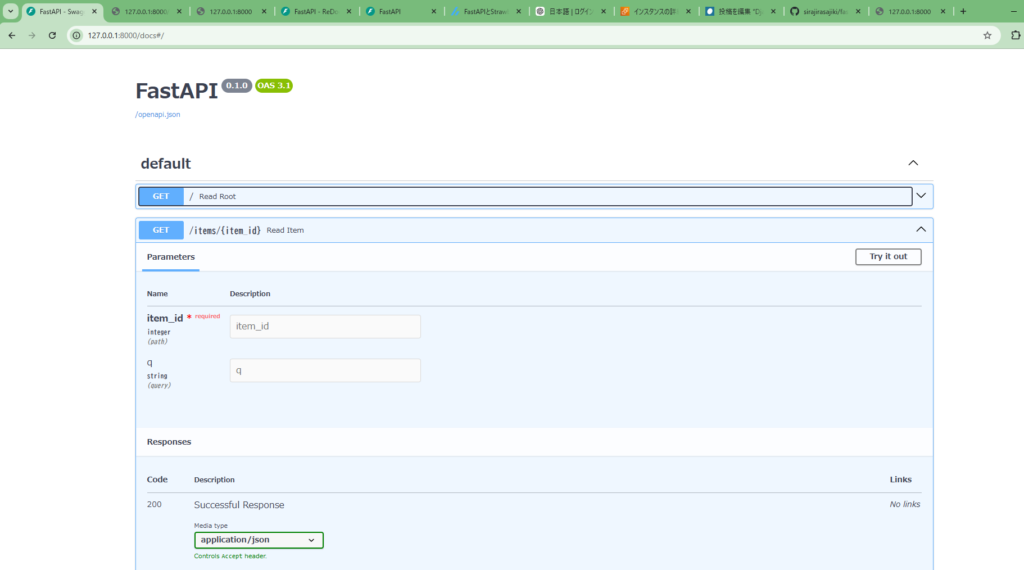
http://127.0.0.1:8000/docsSwagger UI形式でドキュメントが表示され、Try it outボタンから直接APIを試せます!

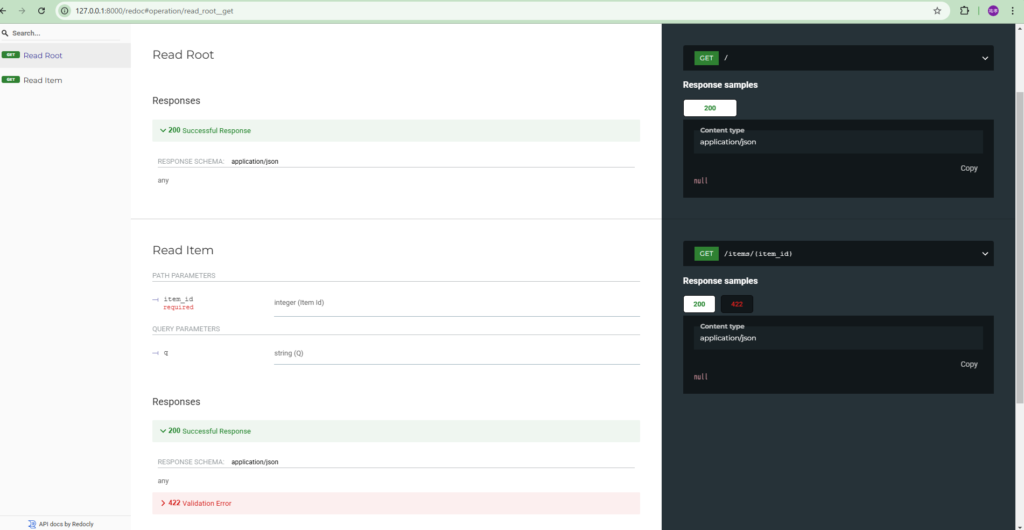
http://127.0.0.1:8000/redocReDoc形式のAPIドキュメントが表示されます。

感想
FastAPIは驚くほど簡単にセットアップでき、たった10分程度で環境構築からAPIの起動までを完了できました。
さらに、自動で生成されるAPIドキュメントは非常に便利で、管理の手間が省ける点が素晴らしいと感じました。
次回は、このFastAPIを使ってデータベースと連携し、より実践的なAPIを作成してみたいと思います。学ぶべきことはまだ多いですが、一つずつステップアップしていきます!それではまた!
サポートのお願い
下記リンクからお買い物いただけると、ブログ運営のための費用が増え、有料サービスを利用した記事作成が可能になります。ご協力よろしくお願いします!


コメント