こんにちは、白々さじきです!
今回は、Djangoでアプリケーションを作成して起動する手順を試してみました。初心者でもわかりやすいように、プロジェクトの作成から設定変更までを詳しく解説します。それでは早速始めてみましょう!
なお、Djangoの環境構築がまだの方は、こちらの記事を参考にして環境を作成してください。
アプリケーションの作成方法
Djangoでアプリケーションを作成するには、まずプロジェクトを作成する必要があります。その理由は、Djangoの初期セットアップがプロジェクト単位で行われるからです。
Djangoプロジェクトでは、データベースの設定やDjango固有のオプション、アプリケーション固有の設定が含まれています。初めてDjangoを使う場合は、プロジェクトを構成するコードを自動生成して始めるのが一般的です。
詳しくはDjango公式ドキュメントを参考にしてください。
プロジェクトの作成
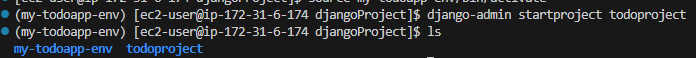
以下のコマンドを実行してプロジェクトを作成します:
django-admin startproject [プロジェクト名] [フォルダ名]- [プロジェクト名]:プロジェクトの名前を指定します。
- [フォルダ名]:省略すると現在のディレクトリに作成されます。
今回は「todoproject」という名前でプロジェクトを作成しました。

アプリの作成
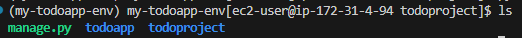
次に、プロジェクト内でアプリケーションを作成します。以下のコマンドを実行してください:
python manage.py startapp todoappこれで「todoapp」という名前のアプリケーションが作成されました!

アプリの起動方法
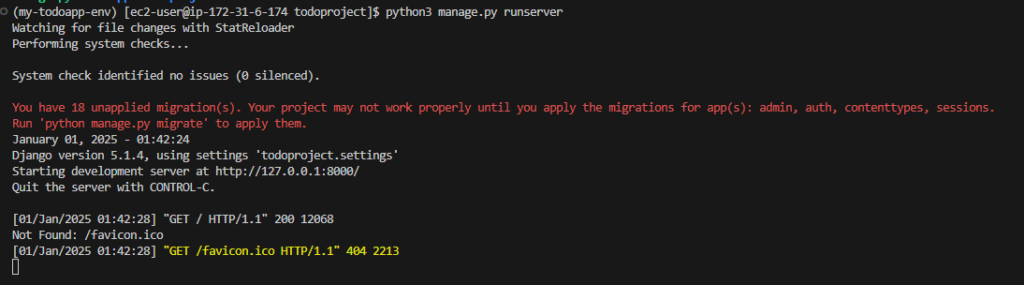
プロジェクトフォルダ(todoproject)に移動し、以下のコマンドを実行するとアプリケーションが起動します:
python manage.py runserver実行すると、8000ポートでDjangoが動作します。起動時にWarningが表示されますが、今は気にしなくても問題ありません。

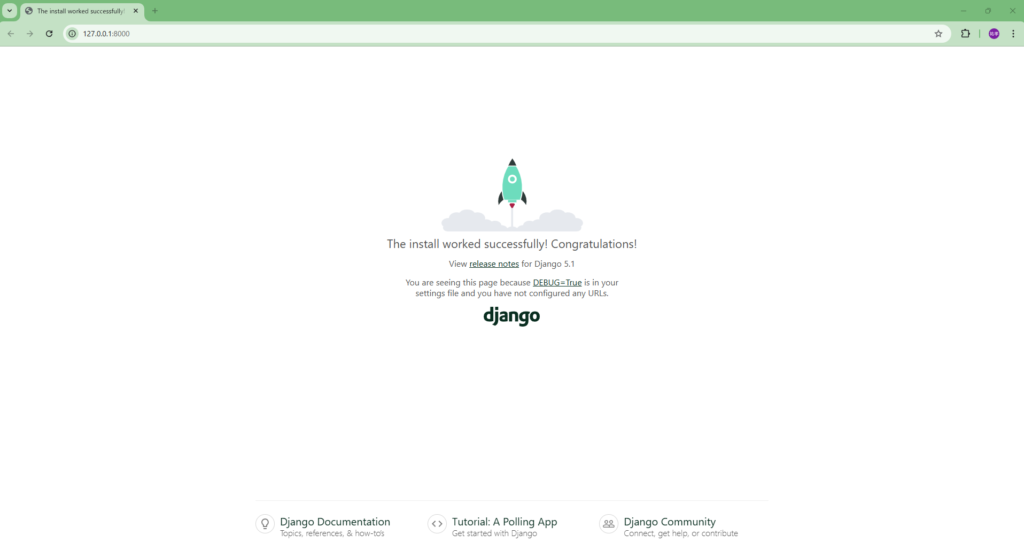
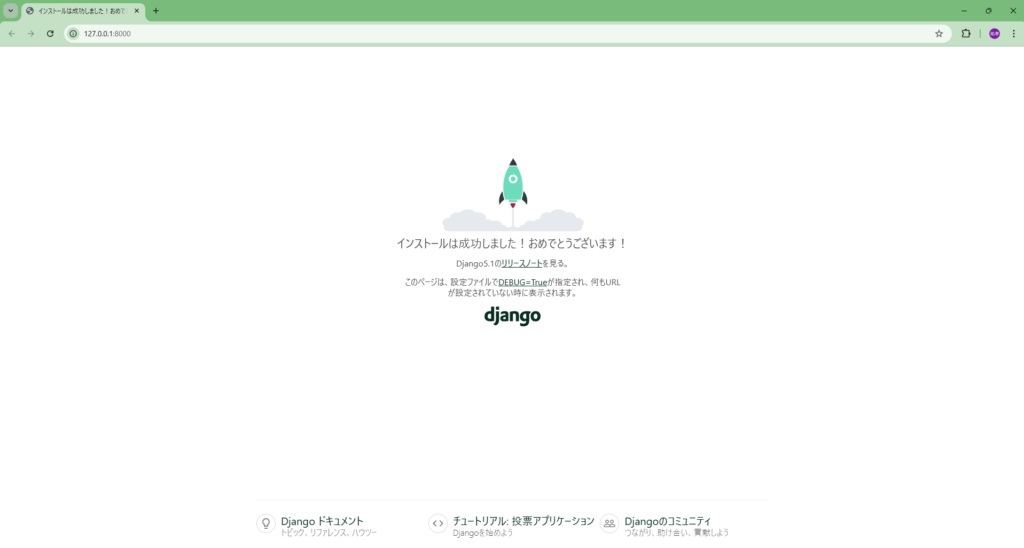
ブラウザでhttp://127.0.0.1:8000にアクセスすると、上記のようなDjangoのデフォルト画面が表示されます!

日本語に設定を変更する
デフォルトではDjangoのページが英語で表示されますが、日本語に変更することもできます。以下の手順で設定を変更しましょう:
言語・タイムゾーンの変更
プロジェクトフォルダ内のtodoproject/settings.pyを開き、以下の設定を変更します:
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'これでDjangoのデフォルトページが日本語で表示されるようになります。

感想
Djangoでアプリを起動するまでの手順は非常にシンプルで、短時間で実行できることを確認しました。
次回は、このアプリケーションにCRUD操作を追加して、さらに便利なアプリにしてみようと思います!
サポートのお願い
下記リンクからお買い物いただけると、ブログ運営のための費用が増え、有料サービスを利用した記事作成が可能になります。ご協力よろしくお願いします!


コメント